Introduction to HTML
When people traditionally think of web development, they usually think of HTML. But, as you may have noticed, we have learned so much already and made our first web app without knowing a drop of HTML. However, the web app that we have so far isn't too interesting and probably isn't (yet) on it's way to become the next Facebook. We need to learn the tools necessary to actually fill out pages with content in an organized way. The first tool that we must learn is HTML, or Hyper Text Markup Language.
In this section we'll just talk about the general way that HTML works, through the syntax and structure of the code. However, don't expect to learn all the ins and outs. Like most web development technologies, you never can know everything on a specific topic. Instead, you'll know enough to have a foundation with which you can learn anything new that you need to on a need-to-know basis. The goal of this section, and this guide, is to teach you those basics so that when you use more advanced techniques in future sections and future projects, you'll be comfortable learning them on the fly.
For this section, we are going to be doing our HTML coding in the index.html file that is our home page from previous sections. Whenever you make a change, simply save the file and then refresh our home page(127.0.0.1:8000/) in order to see how the changes are reflected in the browser!
HTML Elements
HTML is a language defined by elements. HTML elements are a unit of organization made up of a few parts:

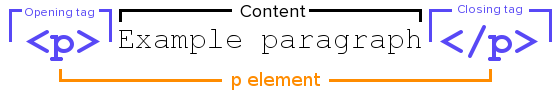
(An HTML Tag. source: Khan Academy)
The element in the above example is a paragraph element. Notice how it starts with an opening tag, <tagName> and ends with a closing tag, </tagName>. The tagName can be a wide variety of things, such as <h1>, <p>, <img>, <div>, etc.
The content inside of the element goes between the opening and closing tags and is given the styling associated with the tagName. For example <h1> tags make the content large and bold. Some tags, like <div>, don't provide any styling but are instead used to organize the content.
Content inside of an HTML element can be another HTML element. This would be nested and mean that the inner element is a subchild to the outer element. This leads to structures such as:
<p>
<div>This is the first line of the paragraph</div>
<div>This is the second line of the paragraph</div>
</p>
We'll explore what this allows us to do in more depth when we make more advanced web pages. However, for now know that inner elements are subject to styling from their own tag and the tag of their parents. So, in the above example, the inner divs would be styled as divs and also as paragraphs.
Structuring an HTML Page
HTML pages, like humans, have two parts: (1) the <head> and (2) the <body>. The head of the page contains metadata and information about the page. This is where we will do things like import CSS. However, things in the head of the page are not visible on the screen. In contrast, the body of the page is where the page contents go. Everything here is going to be visible on the page. Both parts are contained within an <html> element.
With this in mind, let's make the barebones of our index.html page!
<html>
<head>
</head>
<body>
</body>
</html>
If you save this and reload your website, you'll see that nothing appears on your page. This is because there is nothing in the body of the page! Add your name in there and see it appear on the page:
<html>
<head>
</head>
<body>
Rohan Varma
</body>
</html>
Adding a Title
The title of the page is the description of the page you see in the tab on your browser such as:

Notice how the title of our website is 127.0.0.1:8000. Let's change that to be more descriptive of our web app. You do this by adding a title-element to the head:
<html>
<head>
<title>InstaClone</title>
</head>
<body>
Rohan Varma
</body>
</html>
The result:

And just like that, we're on our way to building the next great internet web app!
Filling the Body
We'll now start to populate our web page to resemble a splash page for other apps like Instaclone. First, let's put a nice, big header at the top of the body with the title of our page:
<h1>InstaClone - It's like Instagram.</h1>
Underneath the header, but still inside of the body, let's put a paragraph describing the product to visitors of the site:
<p>
Here at InstaClone, we strive to make sure that our product is as close to Instagram as possible.
Sometimes Instagram does features that we don't know how to implement and so we can't replicate
it. However, by and large, we are very similar!
</p>
Finally, let's put a nice picture underneath the description. To do an image, we use the <img> tag as follows:
<img src="http://farm2.static.flickr.com/1069/532586595_5401bebebd.jpg"/>
The image-element is unique because it has only one tag, no opening and closing tag. Additionally, we put something inside of the tag other than "img". These are called attributes.
Attributes in Tags
Attributes key/value pairs that we can put into the tags of our HTML elements in order to provide more information on what the element should look like. The come in the form of:
<tagName attr1="value1" attr2="value2"></tagName>
In the <img> element, the 'src' attribute is supposed to be a link to the image we want to be displayed on the page. In the future we'll be using other attributes to style our elements and do other unique formatting.
So far our awesome page has the following HTML:
<html>
<head>
<title>InstaClone</title>
</head>
<body>
<h1>InstaClone - It's like Instagram.</h1>
<p>
Here at InstaClone, we strive to make sure that our product is as close to Instagram as possible. Sometimes Instagram does features that we don't know how to implement and so we can't replicate it. However, by and large, we are very similar!
</p>
<img src="http://farm2.static.flickr.com/1069/532586595_5401bebebd.jpg"/>
</body>
</html>
And looks like:

Awesome!
Conclusion
In this section we learned about how HTML elements, tags, and attributes work. We then used those HTML skills to make some content on our index.html!
While it might not seem like much, you now understand the basics of HTML. Moving forward you'll learn a bunch and pick up thing that you need to know. Now that we can put content on the page, we are going to now focus on how to style that content using CSS.