CSS Basics
CSS, as a language, is quite straightforward. Writing CSS boils down to telling the browser, in code, what specific style attributes you want different elements on the page to have. In order to accomplish this, we have to learn the following:
- How to modify our HTML to mark different HTML elements with IDs and Classes
- How to select elements with specific IDs and Classes in CSS to style them
- What style attributes can be applied to style HTML elements
Marking HTML Elements with IDs and Classes
When writing CSS and Javascript, it is important that we be able to programmatically single out and select certain HTML elements. There are two ways to identify an HTML element: either by giving it an ID or a class:
- An ID is a specific attribute given to a single HTML element on the page. Generally IDs should uniquely be applied to just one HTML element which is being singled out to receive special treatment
- A Class is a more general attribute given to an HTML element in order to identify it as part of a larger family of elements that have the same class. Elements with the same class will all receive any style applied to the class. For example, every photo post on our instaclone is going to have the same general style guidelines. Thus, we will give each post the "photo-post" class and then style all photo-post classes to look the way we want. This will become more clear when we dive into the actual code behind doing this.
I have added a bit more meat to our webpage (not much) so that we can see when it makes sense to use IDs vs. classes:
<html>
<head>
<title>InstaClone</title>
</head>
<body>
<h1>InstaClone - It's like Instagram.</h1>
<p>
Here at InstaClone, we strive to make sure that our product is as close to Instagram as possible. Sometimes Instagram does features that we don't know how to implement and so we can't replicate it. However, by and large, we are very similar!
</p>
<img src="http://farm2.static.flickr.com/1069/532586595_5401bebebd.jpg"/>
<h3>Why you should register for InstaClone now!</h3>
<div>
<div>Reason 1: You love Instagram</div>
<div>
If you love Instagram then you're going to love us. It's a no brainer
</div>
</div>
<div>
<div>Reason 2: We are free!</div>
<div>
You might say, "Instagram is free too!" If you said that then you would be right.
</div>
</div>
<div>
<div>Reason 3: We love the environment</div>
<div>
It's true. The environment is great.
</div>
</div>
</body>
</html>

Giving an element an ID
An example of an element we would want to single out to give special styles to is the top header of our page: "InstaClone - It's like Instagram". My strong sense of design tells me that if I make that top header red, I will drive up click-through rates on the homepage.
In order to give it an ID, I simple give an id attribute to the opening tag of the HTML element containing the title:
<h1 id="page-title">InstaClone - It's like Instagram.</h1>
Recall from the "Introduction to HTML" section that attributes on HTML elements are put in the opening tag and consist of a key and value. In this case, the key is id and the value is "page-title". "page-title" is just an ID that I came up with. When you do web development you can come up with similarly apt IDs and classes for your HTML elements. Later on below we will talk about how to style the ID.
Giving elements a class
While there is only one page header, there are other elements on our page that repeat in nature. For example, the 3 reasons given to register for InstaClone all are elements that have a title and description. Notice how each element is also contained within an outer div:
<div>
<div>Reason 1: You love Instagram</div>
<div>
If you love Instagram then you're going to love us. It's a no brainer
</div>
</div>
This gives it an inherent structure. Each of the outer divs for the three reasons should be styled similarly and so we can give them all the same class attribute. Additionally, the title of each reason can be given the same class and the description as well:
<div class="register-reason">
<div class="register-title">Reason 1: You love Instagram</div>
<div class="register-description">
If you love Instagram then you're going to love us. It's a no brainer
</div>
</div>
<div class="register-reason">
<div class="register-title">Reason 2: We are free!</div>
<div class="register-description">
You might say, "Instagram is free too!" If you said that then you would be right.
</div>
</div>
<div class="register-reason">
<div class="register-title">Reason 3: We love the environment</div>
<div class="register-description">
It's true. The environment is great.
</div>
</div>
As a general rule, items and elements that are repeated on the page and contain the same structure/style should be given the same class so that you can apply the same styles to them.
Creating and Linking the CSS file
First, create your CSS file inside of the static/css/ folder that we created in the previous section. We will be naming this file index.css

Before we can start adding the styles to the CSS file, we have to import the CSS file into our index.html. Recall that all importing of CSS is done in the <head> of a HTML page. In django, this process is a bit special, as we will see.
Linking CSS To HTML Pages
I can never remember the exact syntax for linking a CSS file to an HTML page. Luckily for us, the internet is a wonderful place filled with answers to all of our web development questions. The code to write inside of the <head> of the page is, as documented in w3schools:
<link rel="stylesheet" type="text/css" href="/path/to/css/file>">
This is the general idea. The only change we will have to make is the "/path/to/css/file" will be filled in dynamically through django with the following syntax:
<link rel="stylesheet" type="text/css" href="{% static 'css/index.css' %}">
Additionally, place the following line of code at the top of your index.html:
{% load staticfiles %}
So, overall your index.html should look like (the body was cut out for the sake of space):
{% load staticfiles %}
<html>
<head>
<title>InstaClone</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/index.css' %}">
</head>
<body>
...
...
</body>
</html>
What is going on is that we are telling django that we want to use a static file which has the path "css/index.css" if you start looking from the static/ folder which we specified in the settings. When django then goes and renders the index.html file (remember we called render(request, 'index.html') in the HomePage view), it will replace the "{% static 'css/index.css' %}" with the appropriate path to load the index.css.
Using the Browser Developer Tools
Now that we are starting to write code that is running in the browser, it is important that we are able to interact with it in the browser and see if errors are popping up. The way to do this is by using your browser's developer tools. I strongly reccommend using Chrome as your default browser because they have the strongest set of developer tools and it is all intuitive to use. That being said, everything that I explain should be applicable to any browser (besides internet explorer of course).
To open the developer tools, go to your website in the browser, right click, and click "inspect":

When you click it you should open up and interface that looks like this:

As you can see, the inspector shows us the HTML of the page in a very structures manor. If you click around on those top tabs, you will see that it shows us other useful information about the page like how long it takes to load, what resources the page are using, and various other performance metrics. However, the two tabs that we will be interested in are the Elements tab (the one open when you open the inspector) and the Console.
We will be using the inspector later in this section, but for now click on the console and make sure that you are not getting any errors on your page. Any errors in loading files or javascript crashes would be displayed here. One common error at this point is that the index.css file is not being found. If that is the case: (1) go back to the "Storing Static Files in Django" section and ensure you added the STATICFILES_DIRS variable to your settings, (2) make sure your index.css is in the right folder (in static/css/), and (3) make sure you are using the proper syntax for linking the CSS file in your index.html.
Just to be clear, at this point we have two different places where error statements could occur in our web app. (1) The terminal running our local server will output any error statements that occur when errors happen in the back-end when we are processing use requests. (2) The console will display errors that occur on the front end while running javascript and trying to load css.
Adding Basic CSS Styles Through Inspector
A nice feature of the developer tools is that it allows us to change the CSS of the page directly in the browser to test how things look. Let's modify some CSS directly in the browser to get our hands wet with some CSS basis syntax.
To do this, let's navigate in the Elements tab of the inspector and click on the h1 Header of the page. Our goal is to make the text red. You an do this by clicking on the element and then clicking below in the "element.style" portion to add a key/value style as such:

Now, let's change the 3 "register-reason" elements so that they have a blue background. We can do this by clicking on one of the elements with the "register-element" class and then modifying the style of the class. For this case, first click the "+" button in the top right of the lower part (next to ":hov" and ".cls") and then it will give you the option of adding a style to the "register-reason" class. Watch how changing the class' CSS styling changes the style for all 3 elements:

Huzzah! And just like that we went from a crappy website with no styling to an even crappier website because of some bad styling! However, if you refresh the page you'll notice that all of our beautiful styles disappear as though they were never there. This is because edits that are made in the browser inspector are simply for testing and do not effect the real website. In order to permanently style our page, we'll have to make the changes directly in our index.css file.
Writing CSS in index.css
We are going to give some parts of the page styles by putting our CSS code in index.css.
Basic CSS Syntax
Most CSS Code looks like this:
elementSelector {
attr: value;
attr: value;
attr: value;
}
Looks simple enough. We first need to learn how to select an element.
Selected Elements by Class and ID
In order to apply styles to elements on the page, we need to select them based on their class or ID. For example, on our home page we gave the top header an ID of "page-title". In order to style an ID, we put a "#" in front of the ID for the elementSelector. So, our CSS code would look like:
#page-title {
color: red;
}
Any attributes we put inside of the brackets would be assigned to the element with "page-title" as an ID (our header).
A similar process occurs for selecting a specific class. For example, each of the three points at the bottom are in elements with the class "register-reason". In order to style a class, we put a "." in front of the class name for the elementSelector. So, our CSS code would look like:
.register-reason {
background-color: blue
padding: 10px;
margin: 10px;
}
Now if you look at our website, it looks quite good (not really)!
Applying Padding and Margin
As you saw above, we used a few different CSS styles to style our page. Most CSS styles are pretty intuitive based on their name. Additionally, it is very easy to Google the effect you want to have and then finding the corresponding attribute to style. One point I want to touch on is how margins and padding work.
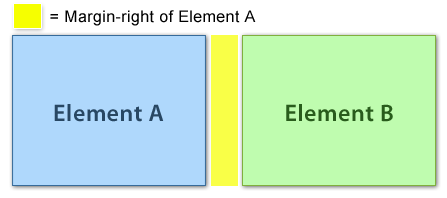
When we give an element margin, we are pushing it away from other elements near it. For example, if we gave an element a "margin-right: 10px", it would have the following effect:

Padding, on the other hand, puts some space between the border of an element and its contents. Take this for example:

The "background-color: blue" lets us see what the element is because the background color covers the entire element, including it's padding. We can see above that the padding makes the element bigger by pushing the contents of the element away from the edges of it.
Conclusion
This was a busy section! We learned how to give elements classes and IDs in HTML and then how to later select those elements in CSS to give them styles. We also learned how to both test out styles in the browser inspector and apply them to the page by putting them in a CSS file and linking to the CSS file in our HTML. And finally, we learned about padding, margin, and a few other CSS attributes that we can apply to elements.
While learning all this CSS has been great, you probably have enough of a design sense to realize that we aren't exactly making something people would consider a respectable looking website. In order to make more impressive websites with a streamlined design we will be using the CSS framework called Bootstrap (covered in the next section)!